Adaptabilidad en Web: La Importancia del Diseño Responsive en la Era Móvil

Un diseño responsive garantiza que los visitantes puedan leer y navegar por tu sitio sin problemas, independientemente del dispositivo que utilicen. Esto aumenta la satisfacción del usuario y reduce la tasa de rebote.
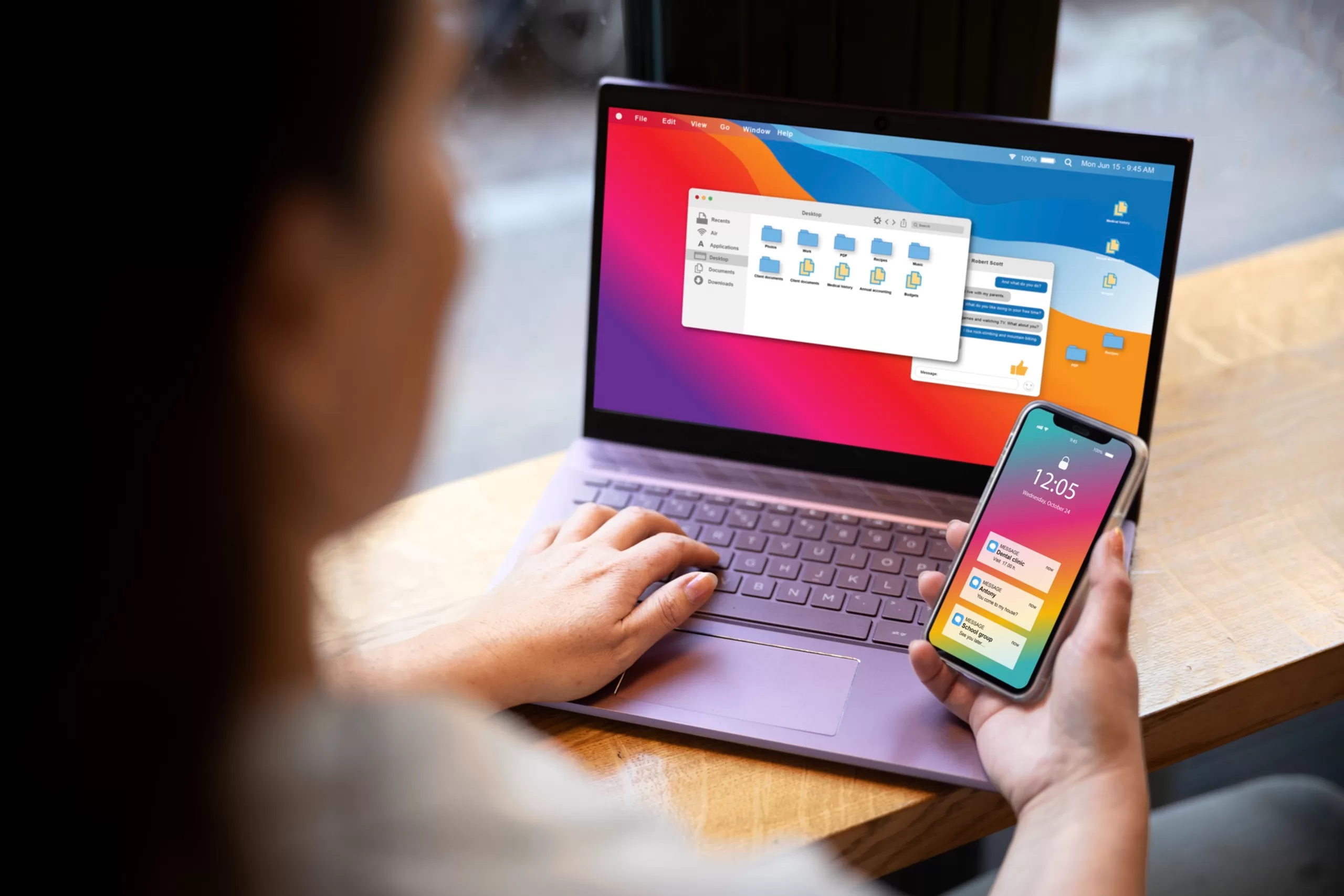
Hoy en día, las personas navegan en internet desde dispositivos muy variados: desde sus computadoras hasta sus teléfonos móviles y tablets. Esto ha hecho que la adaptabilidad de una página web sea más importante que nunca. En este artículo, explicaremos qué significa tener una página web responsive, sus beneficios y cómo impacta en la experiencia del usuario y el SEO.

¿Qué es una página web responsive?
Una página web responsive es un sitio diseñado para adaptarse y verse bien en cualquier dispositivo, ya sea una computadora de escritorio, una tablet o un smartphone. Esto se logra mediante el uso de técnicas de diseño y desarrollo que ajustan automáticamente el contenido y la estructura de la página según el tamaño y orientación de la pantalla.
¿Qué es una página web responsive?
Experiencia de usuario mejorada
Un diseño responsive garantiza que los visitantes puedan leer y navegar por tu sitio sin problemas, independientemente del dispositivo que utilicen. Esto aumenta la satisfacción del usuario y reduce la tasa de rebote.
Aumento de la visibilidad en motores de búsqueda
Google y otros motores de búsqueda priorizan los sitios web responsive en sus resultados de búsqueda. Esto significa que una página responsive tiene más probabilidades de aparecer en los primeros resultados, atrayendo más tráfico.
Optimización de costos
Tener un solo sitio web adaptable en lugar de versiones separadas para dispositivos móviles y de escritorio reduce los costos de desarrollo y mantenimiento.
Preparación para el futuro
Con el aumento de dispositivos conectados, un diseño adaptable asegura que tu sitio esté preparado para cualquier tamaño de pantalla que pueda surgir en el futuro.

¿Cómo funciona el diseño responsive?
El diseño responsive se basa en algunos principios fundamentales:
Grillas fluidas
En lugar de valores de píxeles fijos, el diseño utiliza porcentajes que permiten que el contenido se ajuste automáticamente al tamaño de la pantalla.
Imágenes flexibles
Las imágenes se ajustan proporcionalmente para evitar que queden fuera de lugar o demasiado grandes en pantallas pequeñas.
Media queries
Estas son reglas en el CSS que permiten aplicar diferentes estilos según el tamaño de la pantalla. Así, el diseño se adapta según el dispositivo, ya sea móvil, tablet o escritorio.

Beneficios del diseño responsive para tu negocio
Aumento de las conversiones
Al brindar una experiencia consistente y fácil de usar en cualquier dispositivo, es más probable que los usuarios completen una acción, como hacer una compra o registrarse en tu sitio.
Mejora de la imagen de marca
Un sitio web que se ve profesional y funciona bien en todas las plataformas refuerza la credibilidad de tu marca.
Mayor alcance
Al adaptarse a dispositivos móviles, tu sitio es accesible para el creciente número de usuarios que navegan desde sus teléfonos y tablets.
Reducción del tiempo de carga
Los sitios web responsive suelen cargarse más rápido en dispositivos móviles, lo que es clave para retener usuarios, ya que cada segundo de demora puede llevar a una disminución de hasta un 20% en las conversiones.

¿Cómo saber si tu página web es responsive?
Si tienes dudas sobre si tu sitio web es responsive, puedes:
Usar la prueba de compatibilidad móvil de Google para ver cómo se adapta tu página en dispositivos móviles.
Reducir el tamaño de la ventana del navegador en tu computadora para ver si el diseño se ajusta.
Consultar con un desarrollador web, quien puede realizar pruebas detalladas en distintos dispositivos y tamaños de pantalla.
Conclusión
En un mundo donde cada vez más usuarios navegan desde sus dispositivos móviles, tener una página web responsive no es solo una ventaja, sino una necesidad. Una página adaptable no solo mejora la experiencia del usuario, sino que también ayuda a tu negocio a posicionarse mejor en los motores de búsqueda y a aumentar las conversiones.